Google Adsense is the best online publisher ad network for contextual ads. Google Adsense is the best online method to earn from websites or blogs just by placing ads on them.
Adsense offers various type of ads format and size in which they offer text ads, animated flash ads, images based ads in different sizes in the shape of rectangle, square, skyscraper, and even Responsive ad units.
But for every new blogger or publisher who doesn’t have good knowledge about ad placement, always face a problem that is showing ads at different positions in their blog.
To earn good revenue from Adsense, it is essential to place ads at the right place where users have more interactions by choosing the right ads placement. It will boost your earnings.
So to places within the upper fold of the blog, the position below the post title always performs better than any other top fold banners.
But to Add Adsense below the post title on blogger, we always face problems just because there is no option to show ads below the post title. If you are also facing problem same issue which ads place then we are sure that this topic is the solution to your problem.
Also Check:- Best Pay Per Click Sites
Content
How To Put Adsense Below Post Title On Blogger. ?
- First of Go to Adsense Account and then create a new ad unit of the size which want otherwise on my recommendation generate a banner of size 336*280 or 300*250
- Then select the type of your Adsense code from the Asynchronous and Synchronous ad unit and copy your Adsense code into notepad.
- Now Google HTML Encoder tool to convert your Adsense code for placement within HTML tags.
- In the encoder tool paste your Adsense ad unit and convert you’re according to your ad unit type as explained below
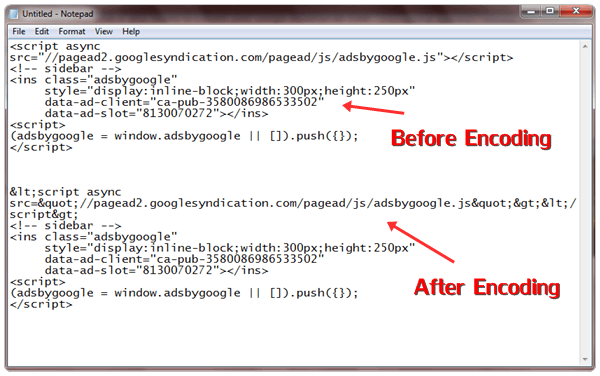
Encoding For Asynchronous Code.
- If you are using an asynchronous ad unit then only convert this portion of your ad unit with encoder tool
- After encoding this code replace your old code with encoded then it looks likes
- Never Encode the whole asynchronous ad unit. It may not works for some template. So only encode in the same way as shown above
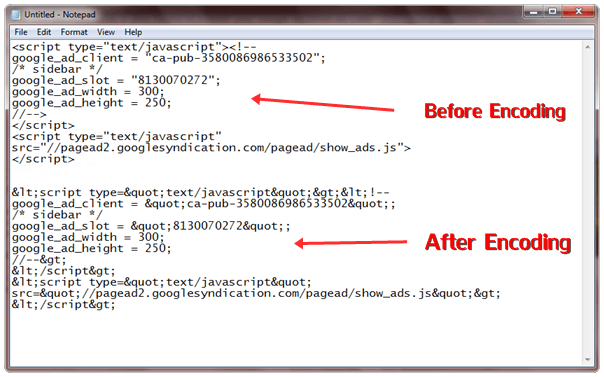
Encoding For Synchronous Code.
- If you want to place the Adsense ad code of synchronous type, then code all ad unit code and put it in the encoder tool.
- Then Encode the whole Adsense ad unit and paste it into notepad for further usage. It looks like
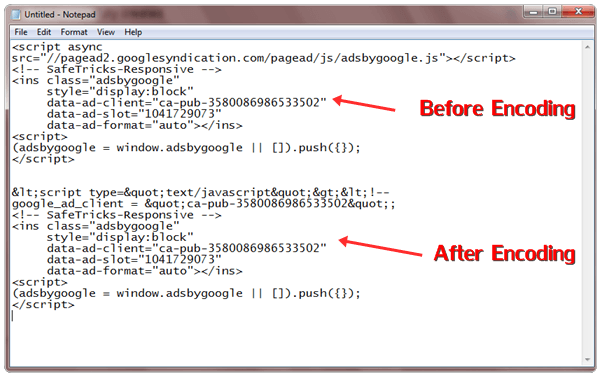
Encoding For Responsive Ad Unit.
- Responsive ad unit will be encoded in the same as done in Asynchronous only encode the same portion and replace it with previous once, and it will something look like this one.
How To Add Adsense Code In Blogger?
- After doing all the process of encoding, then you have to place them below your post title to do this process.
- Open Your Blogger Dashboard >> Template section >> Edit HTML.
- Then Search for code by CTRL+F which something look like this code.
- After finding above code just below it, paste the codes given below. In case if you don’t find above code then search for <data:post.body/> and paste below code just above <data:post.body/>
<div align=”center“> Encoded Ad unit code here</div>
</b:if>
- Replace Encoded Ad unit code here with the AdSense ad unit code which we have encoded above with the tool.
- To change ads position, you can change it from the center to left or right just by replacing the center
- After doing all these changes, save your settings, and your Adsense code will work fine.
If you want to change the conditional tag to show or hide Adsense ads from, according to yourself, replace <b:if cond=’data:blog.pageType == "item"’> with your conditional tag or if you want learn about conditional tags then
Must Read:- Blogger Conditional Statements
We hope this topic about adding Adsense below post title on blogger will solve the placement issue. In case if your Adsense is not visible below the post title or having an issue which implementation, then please leave comments with your blog URL and the problem you are facing. We will try my best to solve your issues.