Internet is one of the best applications of a computer. It is one of the emerging markets with a huge scope for economic rise. Companies like Google and Facebook are billion-dollar empires that are entirely based on the internet.
But there is very tough competition in this field. There are rather new sites going live on the internet every second. Therefore, developers need to work very hard to develop a good site that ranks well.
To help the developers in building a good website, there are several tools available.
Hence, we have collected a list of the best Google Chrome extensions for web developers to maintain and develop a website. So if you are a developer and want some tools that would make your work easy, these are the best tools.
List of Best Chrome Extensions For Web Developers.
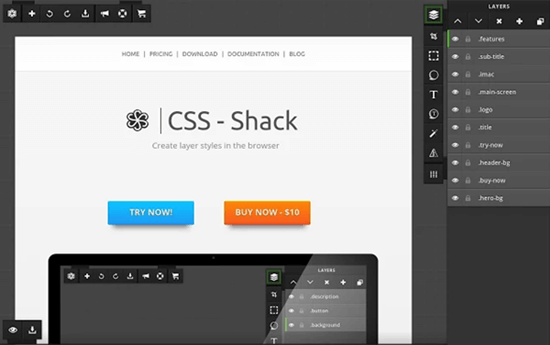
1. CSS – Shack.
If you want to create powerful web designs, this is a good tool for you. CSS-Shack allows developers to create beautiful web designs and export them to a .css extension. You can therefore use it on your website. It also offers a collection of tools that might look like photo editors.

2. DomFlags.
DomFlags is great and a must-have in all chrome extensions for web developers that use Dom elements. What this extension does is that it allows developers to set various keyboard shortcuts, thus speeding up the designing process. DomFlags helps the navigation of elements quite easily.

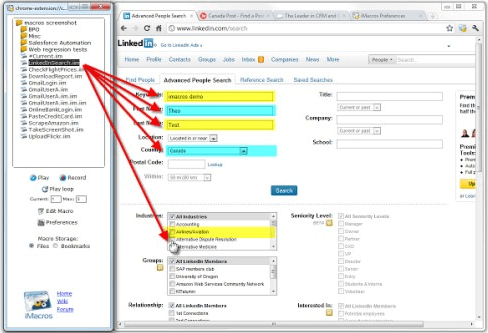
3. iMacros For Chrome.
Many times, web developers require testing of webpages. These tests require the repetition of a lot of steps again and again. Here is when iMacros comes to play. It records your actions so you can save them and perform them with a single click. This is really amazing in the list of chrome extensions for web developers and designers. This extension saves time as well as effort.

Also Check:- Best Website To Learn Coding Online
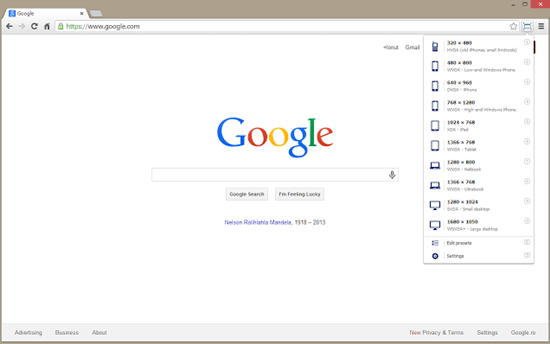
4. Window Resizer.
Almost every website today works on a responsive template. The site adjusts all its elements according to the sizes of the screens for various devices. Therefore, for testing the responsive template. It offers all the screen sizes so you can properly test your template with proper accuracy. This is really important in all chrome extensions for web developers and designers nowadays.

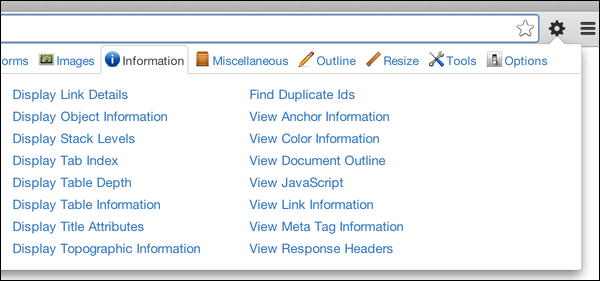
5. Web Developer.
A web developer is a must-have Chrome extension for web developers and designers out there. It contains a varied set of different and assorted tools that are very helpful in any web developer’s daily works. We highly recommend it as it works flawlessly as well as proves to be very useful.

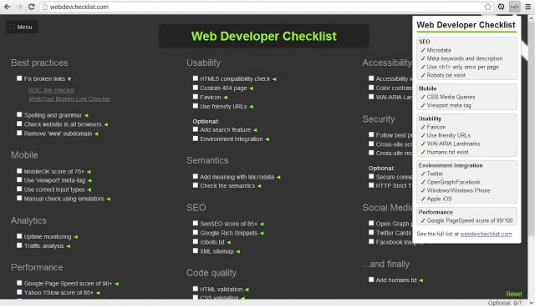
6. Web Developer Checklist.
This tool allows developers to check a webpage’s performance on various aspects and best practices such as SEO, usability, accessibility, and page speed. It also notifies you about various issues on the webpage that you can fix. It also has a more in-depth checklist as well.

In conclusion, these are the best and most useful Chrome Extensions for Web Developers. Share your reviews in the comment box below.
